A few days ago I threw together a
script for a friend in
GreaseMonkey (a FireFox extension) that removes the side banner from
Demonoid. It was as follows (
JavaScript).
var O1=document.getElementById('navtower').parentNode;
O1.parentNode.removeChild(O1);
This simple snippet is a useful example that is used for a lot of webpage operations. Most web page scripting just involves finding objects and then manipulating them and their parent objects. There are two common ways to get the reference to objects on a web page. One is document.getElementById, and another is through form objects in the
DOM.
With the first
getElementById, you can get any object by passing it’s
id tag, for example,
<div id=example>
<script language=JavaScript>
var MyObject=document.getElementById('example');
</script>
This function is used so often, many frameworks also abbreviate it with a function:
function GE(Name) { return document.getElementById(Name); }
I know of at least one framework that actually names the function as just a dollar sign
$.
The second way is through the
name tag on objects, which both the form and any of its
form elements require. Only form elements like input, textarea, and select can use this.
<body>
<form name=MyForm>
<input type=text name=ExampleText value=Example>
</form>
<script language=JavaScript>
document.MyForm.ExampleText.value='New Example'; //Must use format document.FormName.ObjectName
</script>
</body>
This is the very basis of all JavaScript/web page (client side only) programming. The rest is just learning all the types of objects with their functions and properties.
So,
anyways, yesterday, Demonoid changed their page so it no longer worked. All that needed to be done was change the '
navtower' to '
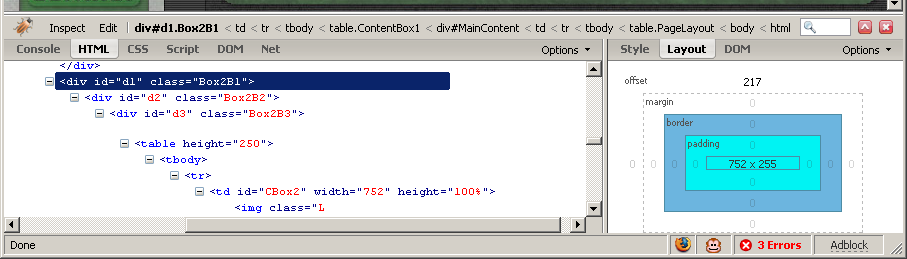
smn' because they renamed the object (and made it an IFrame). This kind of information is very easy to find and edit using a
very nice and useful FireFox extension called
FireBug. I have been using this for a while to develop web pages and do editing (for both designing and JavaScript coding) and highly recommend it.